チュートリアルURL
CAS背景を自作しちゃおうぜ!というメモ
使用ツール
・s4pe
・DDSファイルを扱えるペイントソフト
・template package
用意するもの
・Blob_Remover.package デフォルトのCAS背景をリムーブするMOD
1)Blob_Remover.packageはダウンロードしてMODフォルダに入れておく。
2)template packageを任意のファイル名に変更後、s4peでNew→右クリックでimport。
3)元にするテンプレートのDDSファイルをエクスポート。
4)テンプレの位置に合わせて背景を作成。DDS5で保存。s4pe→Replaceで画像を入れ替え。
5)保存後MODフォルダに入れて出来上がり!簡単だし楽しすぎるー\(^o^)/
※backgroundは置き換えなので、MODフォルダに入れて反映されるのは1個のみです。
2015年3月18日水曜日
2015年3月15日日曜日
sims4 BlenderとS4STUDIOで自作メッシュCC
S4STUDIOでメッシュを変更できるのですが、ずっとエラーで成功しなくてなんでなんやー!と思ってたら、S4STUDIOをインストールじゃなくてZIP解凍で使ってたからっていう…w
そんな訳で、CAS toolsとか使わずに出来たのでメモ。
参考元
http://sims4studio.com/thread/10/tutorial-using-sims-studio-accessory
使用ツール
・S4STUDIO(インストールすること!)
・Blender2.7
用意しておくもの
・自作メッシュ 形式はBlenderで読み込めるものならなんでも可
今回はメタセコで作ったobj形式のメッシュを使用しています。
1)S4STUDIOを起動し、3Dメッシュにチェック、CASボタンを押す。今回は男性用のブレスレットを使用。
2)メッシュタブを開き、LOD0のファイルをエクスポート。Blender形式で保存される。
※追記・保存先のルート上に日本語名が入っているとエラーになります。(フォルダ名が日本語とか)
3)エクスポートしたBlenderファイルを開き、自作メッシュをインポート。
※もしBlenderでメッシュを作成している場合は、アベンド→Blenderファイル→Objectフォルダ→自作メッシュを選択する。
4)デフォルトで入っているsims4STUDIOを選択し、シーンタブ→S4STUDIO CAS toolsのタイプとカットをメモ。データタブから頂点グループでジョイント名をメモしておく。
その後メッシュは、キーボードのxを押して削除。
5)自作メッシュ(例ではmesh.obj)を選択した状態で、編集モードに切り替える。シーンタブを開き、先ほどメモしたタイプとカットを選択&入力。
6)データタブを開き、頂点グループで+を押す→グループ名を変更(例はb__L_Hand__)→適用。
2015/03/17追記・ブレスレットはb__L_ForearmTwist__にしました。Handだと動きによってはめちゃくちゃズレてしまった(*_*;
7)表示をソリッドにして頂点ペイントを開く。ブラシカラーのバーを一番下まで下げてから、ペイント→頂点色を設定。(2015/04/05追記)
オブジェクトモードに戻してからBlenderファイルを保存する。
8)S4STUDIOに戻り、Blenderファイルをインポートしメッシュの変更が終了。
あとはひたすらリカラー用ファイルを作ったりの作業です。こっちの方が大変な気がするw
そんな訳で、CAS toolsとか使わずに出来たのでメモ。
参考元
http://sims4studio.com/thread/10/tutorial-using-sims-studio-accessory
使用ツール
・S4STUDIO(インストールすること!)
・Blender2.7
用意しておくもの
・自作メッシュ 形式はBlenderで読み込めるものならなんでも可
今回はメタセコで作ったobj形式のメッシュを使用しています。
1)S4STUDIOを起動し、3Dメッシュにチェック、CASボタンを押す。今回は男性用のブレスレットを使用。
2)メッシュタブを開き、LOD0のファイルをエクスポート。Blender形式で保存される。
※追記・保存先のルート上に日本語名が入っているとエラーになります。(フォルダ名が日本語とか)
3)エクスポートしたBlenderファイルを開き、自作メッシュをインポート。
※もしBlenderでメッシュを作成している場合は、アベンド→Blenderファイル→Objectフォルダ→自作メッシュを選択する。
その後メッシュは、キーボードのxを押して削除。
5)自作メッシュ(例ではmesh.obj)を選択した状態で、編集モードに切り替える。シーンタブを開き、先ほどメモしたタイプとカットを選択&入力。
2015/03/17追記・ブレスレットはb__L_ForearmTwist__にしました。Handだと動きによってはめちゃくちゃズレてしまった(*_*;
オブジェクトモードに戻してからBlenderファイルを保存する。
あとはひたすらリカラー用ファイルを作ったりの作業です。こっちの方が大変な気がするw
2015年3月8日日曜日
sims4 メッシュを含まないリカラーファイルの作り方
他の方が作られた4のオリジナルメッシュCCがリカラーのみ配布してもいいよ!という場合、S4STUDIOを使用して作成できる。
※テクスチャファイルの作成方法は省略
使用ツール
・sims4STUDIO
参考元
http://www.sims4studio.com/thread/397/create-standalone-recolor-custom-content
1)S4STUDIOをインストールしていると、PCのドキュメント内に「Sims 4 Studio」のフォルダがあるので、その中のModsフォルダにリカラー元のファイルを入れる。
2)S4STUDIOを起動し、「CASスタンドアロン」(置き換えではない)にチェックを入れた状態で、リカラーボタンを押す。
3)検索窓に、リカラーを作るファイル名を入力する。例では、「haneco ts4 cross earhoops.package」というCCを入れたので、そのファイル名の一部を入力。表示されたファイルをひとつ選択し次へ進む。
※サムネイルが設定されていない場合、×印で表示される場合がある?その場合は、オンマウスでファイル名が表示されるので、それを確認して選択。
4)保存名を尋ねられるので、haneco ts4 cross earhoops-recolor.packageなど、元ファイルとは違う名前を入力。
5)テクスチャをインポートしてリカラーファイルを作成する。
6)Warehouseタブを開くと、メッシュデータが含まれていないのが確認できる。
■注意■
・必ずオリジナルのメッシュ入りCCも一緒にゲームの方のModsフォルダに入れないと反映されない。
・リカラー用のファイルを配布する場合は、オリジナルは再配布しない。オリジナルのクレジットを記載して誘導する。
・オリジナル元がリカラーCCを配布してもいいとTOUに書いているか確認すること。
※テクスチャファイルの作成方法は省略
使用ツール
・sims4STUDIO
参考元
http://www.sims4studio.com/thread/397/create-standalone-recolor-custom-content
1)S4STUDIOをインストールしていると、PCのドキュメント内に「Sims 4 Studio」のフォルダがあるので、その中のModsフォルダにリカラー元のファイルを入れる。
2)S4STUDIOを起動し、「CASスタンドアロン」(置き換えではない)にチェックを入れた状態で、リカラーボタンを押す。
3)検索窓に、リカラーを作るファイル名を入力する。例では、「haneco ts4 cross earhoops.package」というCCを入れたので、そのファイル名の一部を入力。表示されたファイルをひとつ選択し次へ進む。
※サムネイルが設定されていない場合、×印で表示される場合がある?その場合は、オンマウスでファイル名が表示されるので、それを確認して選択。
4)保存名を尋ねられるので、haneco ts4 cross earhoops-recolor.packageなど、元ファイルとは違う名前を入力。
5)テクスチャをインポートしてリカラーファイルを作成する。
6)Warehouseタブを開くと、メッシュデータが含まれていないのが確認できる。
■注意■
・必ずオリジナルのメッシュ入りCCも一緒にゲームの方のModsフォルダに入れないと反映されない。
・リカラー用のファイルを配布する場合は、オリジナルは再配布しない。オリジナルのクレジットを記載して誘導する。
・オリジナル元がリカラーCCを配布してもいいとTOUに書いているか確認すること。
2015年3月4日水曜日
sims4 髪型の作り方メモその2
4の自シムの職業服が帽子被ってるのでした。
髪の毛…www 帽子がサンバイザーみたいになってるwwwww
自作の髪型はLod0しか作ってないうえに、帽子用のファイルも別途にしてなかったのです。
なので、帽子を被るとこんな状態になるわ、近距離しか作ってないから遠距離になると何故かハゲるわでwww
この髪型で帽子を被ることはないかなあとか思ってたんですが、現状仕事着が任意で変更できないので、やっぱり用意した方がいいのかな、と思い直しました。
そんな訳で、まだ作成はしてませんが、必要なファイルまとめ
■超近距離用
lod0 lod0_1 lod0_2 ※_2以外は帽子用メッシュ?
■近距離
lod1 lod1_1 lod1_2
■中間距離
lod2 lod2_1 lod2_2
■遠距離
lod3 lod3_1 lod3_2
全部で12種類とか死ぬわ~~~(´・ω・`)
あと、ノーマルマップをもっと綺麗に作れるようになりたい。Photoshopのプラグインで作るとイマイチで…メタセコさんで出来ないものかしら。
メタセコといえば、最近はMMD製作してらっしゃる方の記事がとても参考になっております!
自作の髪型はLod0しか作ってないうえに、帽子用のファイルも別途にしてなかったのです。
なので、帽子を被るとこんな状態になるわ、近距離しか作ってないから遠距離になると何故かハゲるわでwww
この髪型で帽子を被ることはないかなあとか思ってたんですが、現状仕事着が任意で変更できないので、やっぱり用意した方がいいのかな、と思い直しました。
そんな訳で、まだ作成はしてませんが、必要なファイルまとめ
■超近距離用
lod0 lod0_1 lod0_2 ※_2以外は帽子用メッシュ?
■近距離
lod1 lod1_1 lod1_2
■中間距離
lod2 lod2_1 lod2_2
■遠距離
lod3 lod3_1 lod3_2
全部で12種類とか死ぬわ~~~(´・ω・`)
あと、ノーマルマップをもっと綺麗に作れるようになりたい。Photoshopのプラグインで作るとイマイチで…メタセコさんで出来ないものかしら。
メタセコといえば、最近はMMD製作してらっしゃる方の記事がとても参考になっております!
2015年3月1日日曜日
sims3 s3peでのカスタムサムネの作成方法
カテゴリによっては毎回、カスタムサムネが表示されない~~~ぬおおおおおおお!って暴れてたんですがwようやく方法が分かりました。知りたかったのは、眉毛や体毛などのサムネなんですが、他のカテゴリでも表示されない場合はこの方法が確実かと!
使用ツール
・s3pe
用意しておくもの
・Electronic Arts→ザ・シムズ3→Thumbnails→CASThumbnails.package
1)s3peでCASThumbnails.packageを開くと、CAS画面で表示されたサムネの一覧がズラッと出てきます。この、TypeとGroupのナンバーが必要で、もし眉毛のサムネを作りたい場合は眉毛の画像を選び、ナンバーをメモ。眉毛は THUM 0x626F60CD と 0x00000001
この部分がTSRWとは違ったりするんですよね…なんでや…(;´Д`)
2)サムネの画像サイズはカテゴリによって違います。例えば服やアクセなどは256×256px、メイクは128×128pxなど。眉毛は128×128だけど、アイシャドウやアイラインなどのメイクアップは256×256でした。簡単な表作りました。なので、右クリックでExport→to file...でサムネのpng画像を抜き出し、その画像サイズでカスタムサムネを作成。
3)s3peのメニューからNew→画面上で右クリック→import→From packageで自作したpackageファイルを開きます。最初に、セーブを押したら自動で上書きしますか?と聞かれるので、心配な場合はNo、上書きOKならYesを選択して設定。表示されたICONというのは右クリック→Deletedで削除してOK。
4)CASPを右クリック→Detailsで開き、Instanceの番号をメモっておく。Cancelで閉じる。
5)適当な場所で右クリック→Add→1でメモしたTypeとGroupの番号を入力。InstanceはCASPの番号を入力。
6)THUMが追加されたら、右クリックでReplaceから作成したカスタムサムネをimport。
7)ゲーム起動前にCASPartCache.packageやThumbnailsフォルダ内のCASThumbnails.packageは削除(これらは毎回自動生成されるので削除しても大丈夫)
成功した\(^o^)/
…と、ここまで書きましたが、番号さえメモっておけばTSRWでproject contentsからの作業でもできるかもしれません。後日やってみます。
使用ツール
・s3pe
用意しておくもの
・Electronic Arts→ザ・シムズ3→Thumbnails→CASThumbnails.package
1)s3peでCASThumbnails.packageを開くと、CAS画面で表示されたサムネの一覧がズラッと出てきます。この、TypeとGroupのナンバーが必要で、もし眉毛のサムネを作りたい場合は眉毛の画像を選び、ナンバーをメモ。眉毛は THUM 0x626F60CD と 0x00000001
この部分がTSRWとは違ったりするんですよね…なんでや…(;´Д`)
2)サムネの画像サイズはカテゴリによって違います。例えば服やアクセなどは256×256px、
3)s3peのメニューからNew→画面上で右クリック→import→From packageで自作したpackageファイルを開きます。最初に、セーブを押したら自動で上書きしますか?と聞かれるので、心配な場合はNo、上書きOKならYesを選択して設定。表示されたICONというのは右クリック→Deletedで削除してOK。
4)CASPを右クリック→Detailsで開き、Instanceの番号をメモっておく。Cancelで閉じる。
5)適当な場所で右クリック→Add→1でメモしたTypeとGroupの番号を入力。InstanceはCASPの番号を入力。
6)THUMが追加されたら、右クリックでReplaceから作成したカスタムサムネをimport。
7)ゲーム起動前にCASPartCache.packageやThumbnailsフォルダ内のCASThumbnails.packageは削除(これらは毎回自動生成されるので削除しても大丈夫)
…と、ここまで書きましたが、番号さえメモっておけばTSRWでproject contentsからの作業でもできるかもしれません。後日やってみます。
sims4 髪型コンバート時のUV修正
3の髪型を4用にコンバートする場合、この記事で作成手順を書いたけど、例えばデフォの3髪型を抜き出して作る場合はUVの編集も必要になる。Blenderとはホント仲良くなれないので(´;ω;`)w Blenderを使わずに作る方法です。
使用ツール
・Milkshape
・UVmapper Classic(無料)
※髪型のメッシュを4の頭に合わせてサイズ調整しておく。保存形式はobjでもGEOMでも可。
1)obj形式やGEOM形式で保存してある髪型メッシュをMilkshapeへimport→Groupsタブでメッシュをselect。
2)サイドのmaterialタブへ移動。New→<none>→4用のテンプレ画像を選択→assign
3)上のメニューバーよりWindow→Texture Coordinate EditorでUVマップ画面になるので、メッシュを4の髪型領域に入るように縮小移動する。
4)その後は、この髪型メッシュはコンバート用に使用するのでそのまま残し、テクスチャ作成用にobj形式でExport。
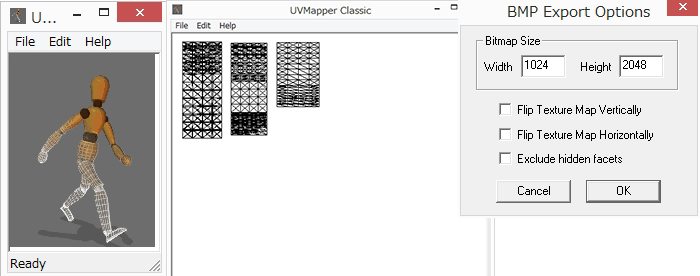
5)UVmapper ClassicでLoad Model→ExportしたUV編集後のメッシュを選択→UVが表示された後、Save Texture Mapで1024×2048サイズにして出力。
6)書きだされたファイルをPhotoshopなどの画像ソフトで開き、コンバート前の髪型ファイルのテクスチャをUVに合わせて位置調整する。
7)調整後2の方法で、調整したPSDファイルをテンプレ画像の代わりに読み込む。PSDファイルが読み込めるので、微調整など目で確認しながらできるので分かりやすいです。
使用ツール
・Milkshape
・UVmapper Classic(無料)
※髪型のメッシュを4の頭に合わせてサイズ調整しておく。保存形式はobjでもGEOMでも可。
1)obj形式やGEOM形式で保存してある髪型メッシュをMilkshapeへimport→Groupsタブでメッシュをselect。
2)サイドのmaterialタブへ移動。New→<none>→4用のテンプレ画像を選択→assign
4)その後は、この髪型メッシュはコンバート用に使用するのでそのまま残し、テクスチャ作成用にobj形式でExport。
5)UVmapper ClassicでLoad Model→ExportしたUV編集後のメッシュを選択→UVが表示された後、Save Texture Mapで1024×2048サイズにして出力。
6)書きだされたファイルをPhotoshopなどの画像ソフトで開き、コンバート前の髪型ファイルのテクスチャをUVに合わせて位置調整する。
7)調整後2の方法で、調整したPSDファイルをテンプレ画像の代わりに読み込む。PSDファイルが読み込めるので、微調整など目で確認しながらできるので分かりやすいです。
登録:
投稿 (Atom)